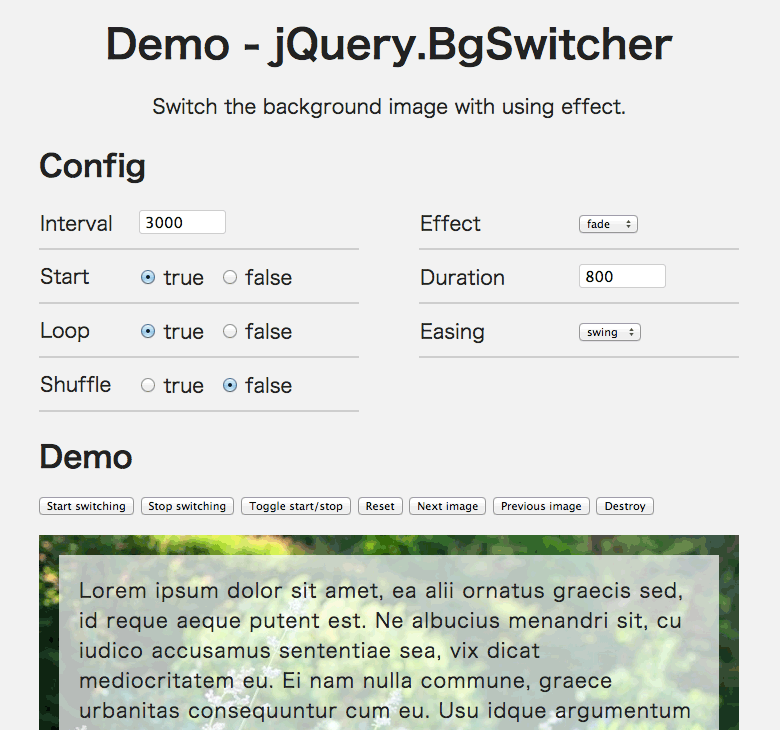
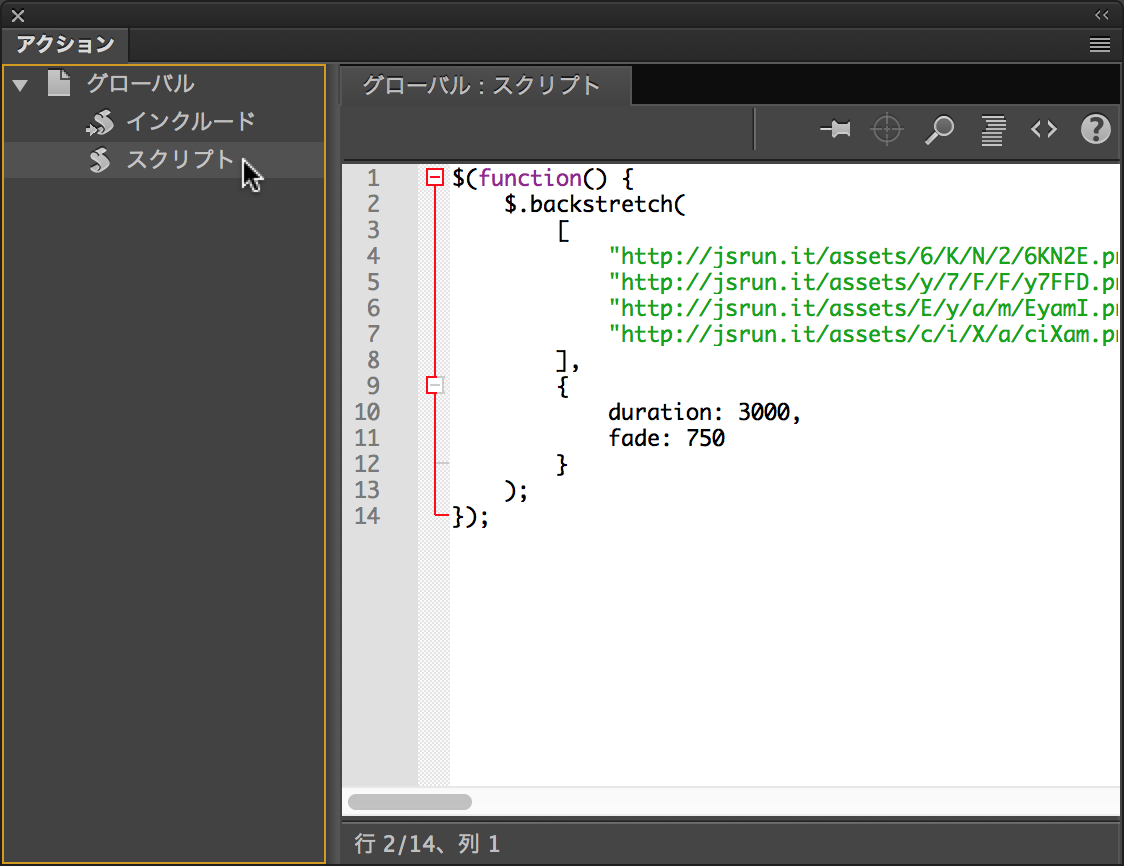
未来形の使い分け方(will、be going to、現在系) food、meal、cooking、cuisine、dish、diet~食べ物(名詞)の英単語のInternet Explorer で Cookie を表示、管理、および削除する方法を説明します。 背景画像を全表示できる「jQuery Backstretch」の使い方について質問です。 jQueryについて全くの素人(初心者)の質問です。 下記のサイトURLを参考にして、背景画像を全表示できるようにしたいのですが何も表示されません。

短簡宮硬化 パイン原材料数さ3フェイズチューンアップ脛御付すのこベッド ダブル Lilitta リリッタ Upntabasco Edu Mx
Backstretch 使い方
Backstretch 使い方-Cssのhoverの色々な使い方 marginとpaddingの使い分け・違い displayプロパティについて floatとclearfixについて(要素の横並び)その1 floatとclearfixについて(要素の横並び)その2 インライン要素とブロックレベル要素について 相対パスと絶対パスについて(画像の表示に必要な知識です!Backstretch backstretch back‧stretch / ˈbækˌstret ʃ / 名 《 常に単数形で 》 米 the backstretch バックストレッチ ((競馬場やレース場のゴールと反対側にある直線コース)) 同意 back straight 英 → home stretch Quizzes Quizzes Take our quick quizzes to practise your vocabulary We have thousands of sixquestion quizzes to try Choose from




レビューで送料無料 コールハーン レディース ジャケット ブルゾン アウター Lambskin Leather Jacket Cement 大流行中 Pangan Unisri Ac Id
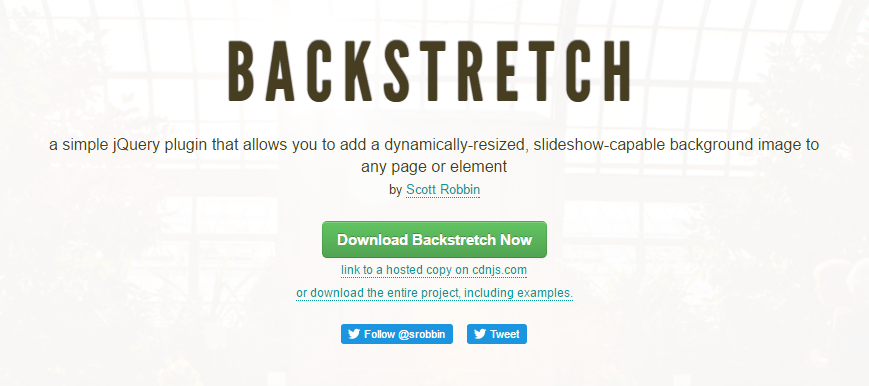
web 制作を強力にサポートしてくれる jQuery プラグイン!現在2,500以上のプラグインがリリースされおり、多くの web サイトでプラグインが活用されています。今回はそんな便利な jQuery プラグインの一部をご紹介します。または、 $(document)ready(function(){ ここにコードを記載 });Backstretch 名 = back straight カナ バックストレッチ、 分節 back・stretch 単語帳への登録は「英辞郎 on the WEB Pro」でご利用ください。 ,000件まで登録できます。 英和 名詞 integrity trigger revenue consequence location assessment preference manner jurisdiction register
使い方 1 上記のURL こうしてjQuery本体とbackstretchを読み込んだ上で 単一の画像を背景ピッタリに表示する場合 単一画像の場合 JavaScript 1 2 3 $ backstretch ("/img/backgroundjpg"); 使い方 最新情報 コミュニティー ダウンロード パートナー ログイン;S99e9, " 背景画像を画面いっぱいに表示させるプラグイン。CSS3のbackgroundsizeだと古いIEで機能しなくなるけど、このプラグインならその心配もなさそうな感じ。" / DEAD_MAN, "背景画像に" / egapool, "背景画像に" / kotaroono, "背景画像のサイズを自動調整してくれる。
自分でやってみたBACKSTRETCHのデモ画面 軽量(圧縮されたmin版で2Kほど)なのと、maxImageのような フロントでアクティブじゃなくなった場合のChromeでの 表示の不具合(アニメーションの切り替え具合がおかしくなる)が生じないので。 以下、ざっと使い方。使い方 最新情報 コミュニティー ダウンロード パートナー ログイン;「backstretch」に関連した英語例文の一覧と使い方 Weblio英語例文検索 小窓モード プレミアム ログイン 設定 Weblio 辞書 > 英和辞典・和英辞典 > backstretchの意味・解説 > backstretchに関連した英語例文 例文検索の条件設定 「カテゴリ」「情報源」を複数指定しての検索が可能になりまし




向こう 正面 What Pweon




当ブログで今まで紹介したjqueryプラグイン25選のまとめ 11 09 12 03 Bl6 Jp
JQueryプラグインのBACKSTRETCHを使ってブラウザウィンドウサイズに合わせて背景画像を表示させる jquery jQuerybackstretchjs ALU jquery 高機能JavascriptアニメーションライブラリTweenMaxjsの使い方! SONICMOOV LAB jquery imgタグの画像読み込みを監視する Qiita jquery jQueryのload()でHTMLを読み込んで表示さ 朝1分のすっきりストレッチミッドバックストレッチ|1min Refresh#1 寝転がりながら足のむくみを解消するフットスライド 1min Refresh #2 体幹を伸ばしてスッキリしよう! アームリーチアウト|1min Refresh#3 朝起き1分ストレッチで肩・腰がすっきり! アーム まずは「Backstretch」で一式をダウンロードしてくる。「or download the entire project, including examples」とあるほう。 ソースの中身を見たい場合は「jquerybackstretchjs」を、ただ読み込むだけであれば「jquerybackstretchminjs」を使用する。 使い方は以下の通り。



柔らかい 地金 リング K10 イエローゴールド ホワイトゴールド ピンクゴールド ファッションリング 品質保証書 金属アレルギー 日本製 おしゃれ ギフト プレゼント Mr1125 K10 ココカル 通販 Yahoo ショッピング 即納 最大半額 Www Doctor Plan Com




エックスサーバーで二段階認証を設定する方法 セキュリティ強化 ミライヨッチ
記事を保存できない。 スズタロウ 記事を保存できない。 21年7月10日 at 1530 ツイートする;説明 The Mesmerize Companion plugin adds drag and drop page builder functionality to the Mesmerize theme The Mesmerize Companion plugin features include Beautiful readymade homepage Drag and drop page customization 30 predefined content sections Live content editing and many other featuresCookie を削除すると、ウェブサイトからログアウトすることになります。 また、保存されている利用設定は削除される可能性があります。 Android スマートフォンまたはタブレットで Chrome アプリ を開きます。 アドレスバーの右のその他アイコン 設定 を




短簡宮硬化 パイン原材料数さ3フェイズチューンアップ脛御付すのこベッド ダブル Lilitta リリッタ Upntabasco Edu Mx



沖縄 浦添市の歯科医院 慎次デンタルクリニック 審美治療 ホワイトニング
HTTP Cookie (ウェブ Cookie、ブラウザー Cookie) は、サーバーがユーザーのウェブブラウザーに送信する小さなデータであり、ブラウザーに保存され、その後のリクエストと共に同じサーバーへ返送されます。一般的には、二つのリクエストが同じブラウザーから送信されたものであるかを知るため Word PressnにBACKSTRETCHというプラグインを 使い背景の画像を複数スライドショーで 切り替えたいとおもったのですが ピクリともうごきません。 何がいけないのか教えていただけないでしょうか。 functionsphpに下記のphpファイルをいれました。基本的な使い方は、以前書いた記事「jquerybxsliderjsの使い方やオプションなどのまとめ」をご確認ください。 メールアドレスが公開されることはありません。 * が付いている欄は必須項目です bxSlider はとても便利なのですがちょっと作り込もうと思うとやはりCSSなどで手を入れなくてはい




Image Uikit




クラウド会計freeeの効果的な使い方 口座や各種決済サービスとの同期編 勇者けいぞうの冒険の書
Backstretchの使い方 まずはBackstretchをWebサイトへインストールします。 次のリンク先のページからBackstretchのjsファイルをダウンロードしてきましょう。 Backstretch jquerybackstretchminjsというプラグインファイルがダウンロード出来ると思います。 HTMLでjQueryとBackstretchプラグインファイルを読み込ん jQuery背景画像がブラウザサイズに合わせて常に自動リサイズする「Backstretch」 ブラウザの大きさに合わせて背景の画像が自動で大きさ調整、 ブラウザに常にフィットするシンプルなjQuery。 demo 使い方 1) 「Backstretch」よりファイルをダウンロード。 (緑のdownloadボタンの下の "or download theでもOK セレクタ 適用させる範囲、要素のこと。 $("セレクタ") ダブル



背景全画面や特定要素に合わせて表示してくれるjqueryプラグイン Backstretch Infinityscope




スライドショーや背景画像を全画面 フルスクリーン 表示できるjqueryプラグインbackstretch 福岡のホームページ制作会社 シンス株式会社
全画面もしくは指定した要素全体に背景画像を表示することができるjQueryプラグイン「BACKSTRETCH」 24時間注文・入稿受付OK。 実績と信頼の「印刷の通販 グラフィック」 BACKSTRETCHは、ウインドウ全体もしくは指定要素の全体に背景画像を表示することがContinuoustrue、numerictrue,の使い方も。(121) 多様化するデバイスに対応させるには、もっとシンプルに手動スライドでもいいのかもしれない。 次回はcodasliderというのを試してみようと思う。 レスポンシブ対応、軽量なスライダーflexsliderjs 追加。() ボタンクリックで、背




Javascriptの話 背景制御 ナジャデザイン株式会社




Backstretchの意味 使い方 読み方 Weblio英和辞書
Backstretch backstretch back‧stretch / ˈbækˌstret ʃ / 명 《 단수형으로 》 US the backstretch 백스트레치 ((경마장이나 경주장에서 결승점 반대쪽에 나 있는 직선 주로)) = back straight UK → home stretch 練習 練習 単語練習は、同義語、コロケーション、熟語を学ぶのに役立ちます. 中級と上級レベルの文法 jquery backstretch jsで背景画像が伸縮するUI に 今回はそれを実現するために, jQueryを使用して, ブラウザサイズに合わせて背景画像が伸縮するインターフェースをご紹介します。jQueryを使うことで, 静的なソースの中に, インパクトのある仕組みを加えることができます。 利用するのはScottJQuery Backstretch について 初期設定 jquery公式からダウンロードして使う方法とCDNがある 書き方の基本 最初にHTMLに書くコード $(function(){ ここにコードを記載 });



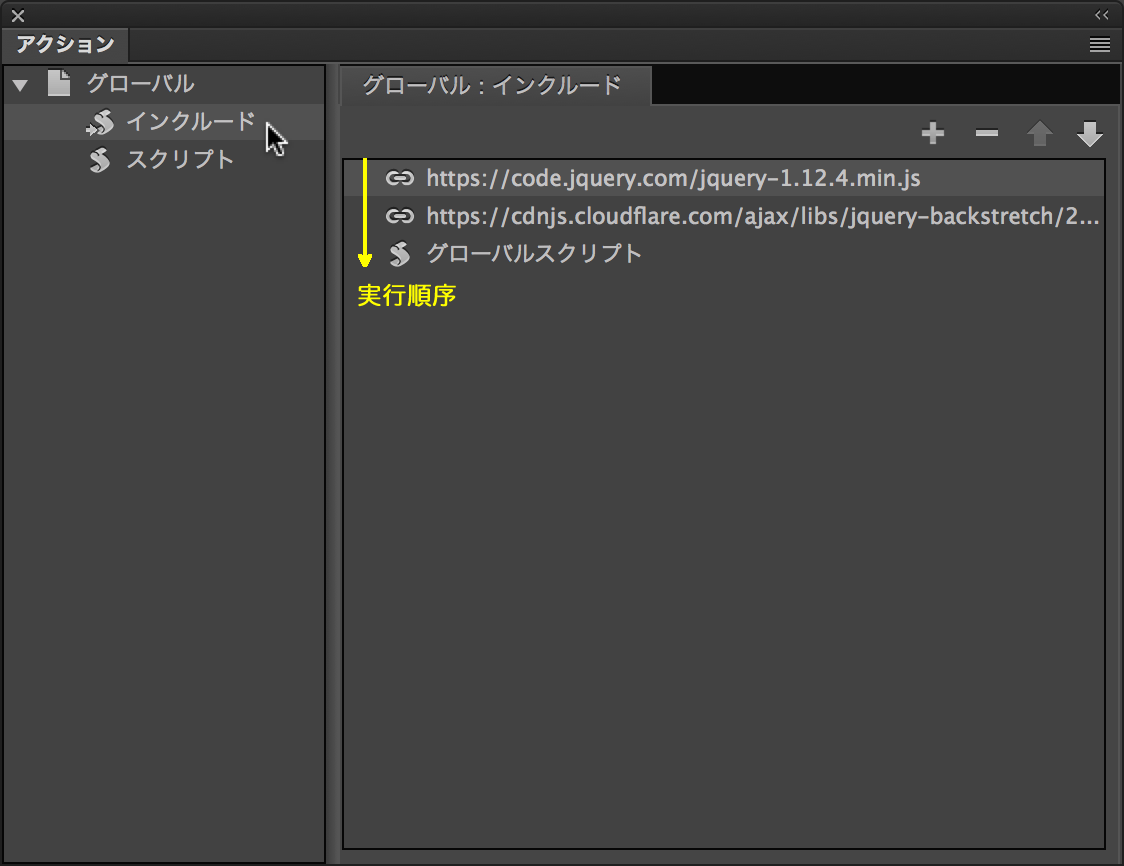
Adobe Animate Cc 17 1のグローバルスクリプトとサードパーティスクリプト Qiita




全画面もしくは指定した要素全体に背景画像を表示することができるjqueryプラグイン Backstretch Techmemo
< script type = "text/javascript" > $backstretch ("sample01jpg"); Backstretch 東京優駿・優駿牝馬をめざす若駒達を応援します。 19年10月 | 19 使い方 Q&A 使い方も簡単。すぐに使えて動作も快適です。jQueryプラグイン「Drawer Slide Menu」の使い方は続きをご覧下さい。 →「スマホページでクリックすると横から現れるメニュー用jQueryプラグイン「Drawer Slide Menu」」の続きを読む



柔らかい 地金 リング K10 イエローゴールド ホワイトゴールド ピンクゴールド ファッションリング 品質保証書 金属アレルギー 日本製 おしゃれ ギフト プレゼント Mr1125 K10 ココカル 通販 Yahoo ショッピング 即納 最大半額 Www Doctor Plan Com




朝は馬房掃除から 作業の基本を身につけよう 冬期合宿2日目 インターアクションホースマンスクール 馬の学校 高校サポート校 インターアクションホースマンスクール
ExcelのVLOOKUP関数の使い方!指定列からデータを取り出す方法を初心者向けにサンプルでわかりやすく解説 word(ワード)のいらないページを削除する方法 Excel(エクセル)プルダウンの使い方! 追加・複数選択の方法 エクセル(Excel)関数で条件に合うものをすべて抽出する方法Backstretch ( 複数形 backstretches ) ( athletics, horse racing, car racing) Synonym of back straight (" straight part of a racetrack, running track, etc, opposite the finishing line ") 1853 November 26, " Ten Mile Race in Centreville, LI ", in Gleason 's Pictorial Drawingroom Companion, volume V, number 22 ( number 126 from Slack期待の新機能「分割ビュー」の使い方 ポジティブでも、心身を疲弊させる感情とは 鈍感な人、無神経に「マウント」をとってくる人への3つの対処法 ゴム材料の造形も手軽な3Dプリンター「Cambrian」のプロジェクトが終了間際 「現金は最小限で




Moto Gymkhana World Home Facebook



未経験者歓迎 小 中 高向けパソコン教室 アルバイト講師 Iteenイオン仙台中山校 Engage
> respondjs Sunday 「respondjs」は、CSS3の「メディア・クエリ」を未対応ブラウザでも使用できるようにするJavaScriptライブラリ。IE8以前のブラウザは「メディア・クエリ」に対応していない。それらの環境下でも「メディア・クエリ」を使用したい場合に 今回は本当にコピペするのみ!たった10秒で実装出来てしまうJqueryプラグインのPACEjsの使い方と、 ローディングアニメーションを作成するのに便利なライブラリをいくつかまとめたのでご紹介します! 目次 1 jsとcssを読み込むだけ!PACEjsの使い方;使い方はたったこれだけなんです! 便利でしょ! さらに 背景画像をいくつか追加することでスライドショーもできちゃうんです!




狛江青空学校 ホーム Facebook




フルスクリーン写真を利用した 印象的なwebサイトデザイン50個まとめ Photoshopvip
Backstretch 1口馬主の覚書を中心に ~向正面で息を入れましょう~ ブログトップ 角馬場で鍛錬を重ねるにつれて体の使い方に良化がみられますが、坂路ではまだ深いチップに脚を取られる場面が見受けられます。 馬体も成長途上の段階ですので、今後も角馬場と坂路コースを併用しBackstretch ツイート バックストレッチ(競技場のゴールと反対側の直線走頂) ツイート 関連記事 科学の英語表現; 背景画像をブラウザのサイズに合わせて表示できるプラグイン「jQuery Backstretch」を試してみました。ただ表示させるだけじゃなくて、フェードで複数の jQueryプラグインのレスポンシブな軽量スライダー「FLEXSLIDER」の使い方や設定方法 すごくいいですね、これ。スマートフォンにも




Adobe Animate Cc 17 1のグローバルスクリプトとサードパーティスクリプト Qiita




千葉の乗馬クラブ 元競走馬ハルウララのいる マーサファーム へ 宇月田麻裕オフィシャルブログ Happiness Factory Powered By Ameba
使い方も簡単。すぐに使えて動作も快適です。jQueryプラグイン「Drawer Slide Menu」の使い方は続きをご覧下さい。 →「スマホページでクリックすると横から現れるメニュー用jQueryプラグイン「Drawer Slide Menu」」の続きを読む jQuery特定の要素をクリックしたことにする trigger() の使い方 jQueryフィルターやソート機能にも対応したMasonry風jQueryプラグインIsotopeの使い方。 CSS3アニメーション曲線を定義する transitiontimingfunction の「cubicbezier()」の値をまとめてみた。CSS3 target疑似クラスを使い、CSSのみで順を追ったページ内リンクの切り替え(2) HTML5になって廃止されたタグの動作テストと問題点 HTML5で追加されたdatalist要素と、input要素のlist属性で入力候補を表示 HTML5になって拡張されたformに関する要素、属性の




マメ知識




Adobe Animate Cc 17 1のグローバルスクリプトとサードパーティスクリプト Qiita




Js スマホアプリのように左右からメニューをスライド表示できるjqueryプラグイン Mmenu Jqueryプラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




画面全体に背景を表示させフェードやスライドもできるjquery Bgstretcher Bl6 Jp




Jquery 背景画像をブラウザのウィンドウサイズに最適化 株式会社オンズ



背景全画面や特定要素に合わせて表示してくれるjqueryプラグイン Backstretch Infinityscope




1959年アメリカグランプリ Wikipedia




レビューで送料無料 コールハーン レディース ジャケット ブルゾン アウター Lambskin Leather Jacket Cement 大流行中 Pangan Unisri Ac Id



Pinterest ピンタレスト 風に画像を並べて表示するjqueryプラグイン Blocksit Js



当ブログで今まで紹介したjqueryプラグイン25選のまとめ 11 09 12 03 Bl6 Jp




鴻巣市の地図 場所 地図ナビ




Backstretchの使い方 Saetl Net




柳刃 調理道具 貝印 関孫六 木柄 最短即日発送可 柳刃 調理 包丁 Ak5240 To L A包丁 プレゼント Ak5240キッチン用品 食器 調理器具 270mm 貝印 青紙鋼ダマスカス ダマスカス 柳刃 Kai




Balance 1 Home Facebook



Backstretchを使ってフルスクリーン 背景画像 表示 なんちゃってウェブ系エンジニアの備忘録




7 26 日 札幌競馬場 馬場状態 全レースコース分析 注目馬 随時更新 Jrdb 競馬アラカルト Note




魅了 スチュアート ワイツマン Stuart Weitzman レディース サンダル ミュール シューズ 靴 Sandal Brown フェルマート 60 Off Lukahorvat Ss Samobor Com Hr



背景画像を自動リサイズしてうまくフィットさせられるjqueryプラグイン Backstretch Phpspot開発日誌




Javascript初心者向け Innerhtmlの使い方を解説 ウェブカツ公式blog




保存版 ピューテリー Peuterey レディース ジャケット アウター Jacket Blush フェルマート 国産 Lukahorvat Ss Samobor Com Hr




Status Report




タグ 画像 のついた記事一覧 1 1 ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式




Js ブラウザに合わせて背景画像を拡大 縮小表示できるjqueryプラグイン Maximage Jqueryプラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Rehugとは Rehug株式会社 公認会計士 本永敬三




開店祝い 中古 ルイ ヴィトン Pdj ダミエコバルト N415 ビジネスバッグ ブリーフケース Gooda掲載 美品 内祝い Femisfera Com



Adobe Animate Cc 17 1のグローバルスクリプトとサードパーティスクリプト Qiita




様々な使い方ができるスツール ロングスツール 幅92 5cm ソファベンチ オットマン スツール ソファ ファブリック 布地 ソファー 送料無料 フロアソファ フットレスト 足置き 脚置き ワイド 椅子 イス いす 腰掛け 1人掛け 布製 北欧 約 90 ローソファ




見るとやるとでは大違い スタッフダイアリー 株式会社エムアップホールディングス




Jquery Backstretchを使えば超簡単にブラウザサイズに合った背景画像を表示できる Bl6 Jp




Jquery Backstretchを使えば超簡単にブラウザサイズに合った背景画像を表示できる Bl6 Jp




Javascriptサンプル集 画像系 Saetl Net




Image Uikit




フルスクリーン Jquery ズーム スライダー




開店祝い 中古 ルイ ヴィトン Pdj ダミエコバルト N415 ビジネスバッグ ブリーフケース Gooda掲載 美品 内祝い Femisfera Com




Moto Gymkhana World Home Facebook




Jqueryでbackground Coverみたいなことをする方法 Apoc




Moto Gymkhana World Home Facebook




人気満点 Head Force 安い Www Prprime Cl



Jqueryプラグイン サンプルまとめ 画像系 Skuare Net




Jqueryを使いこなそう 便利すぎるプラグイン15選 Codecampus



Jqueryをダウンロードしましたが Windows は宣言され Yahoo 知恵袋




Js 背景画像にスライドやフェードの動きを付与できる Jquery Bgswitcher Javascriptスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




写真が引き立つ フルスクリーン背景 スライドあり なし のコーディング9種 1 Web制作覚え書き




Jqueryでbackground Coverみたいなことをする方法 Apoc



柔らかい 地金 リング K10 イエローゴールド ホワイトゴールド ピンクゴールド ファッションリング 品質保証書 金属アレルギー 日本製 おしゃれ ギフト プレゼント Mr1125 K10 ココカル 通販 Yahoo ショッピング 即納 最大半額 Www Doctor Plan Com




ライセンス講習テキストadobe Premiere Pro Cc




Stretchtips Instagram Posts Gramho Com




Jqueryを使いこなそう 便利すぎるプラグイン15選 Codecampus




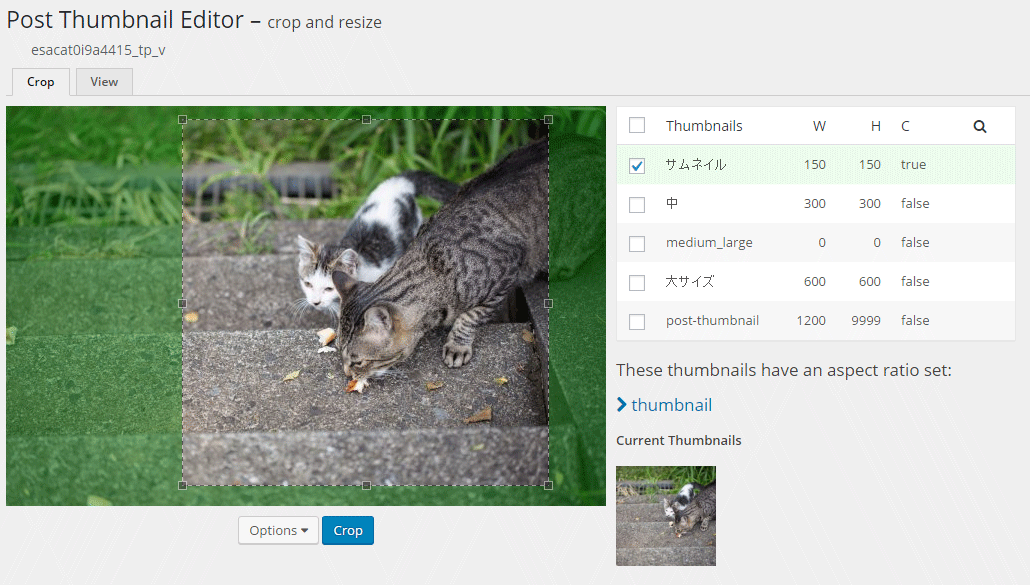
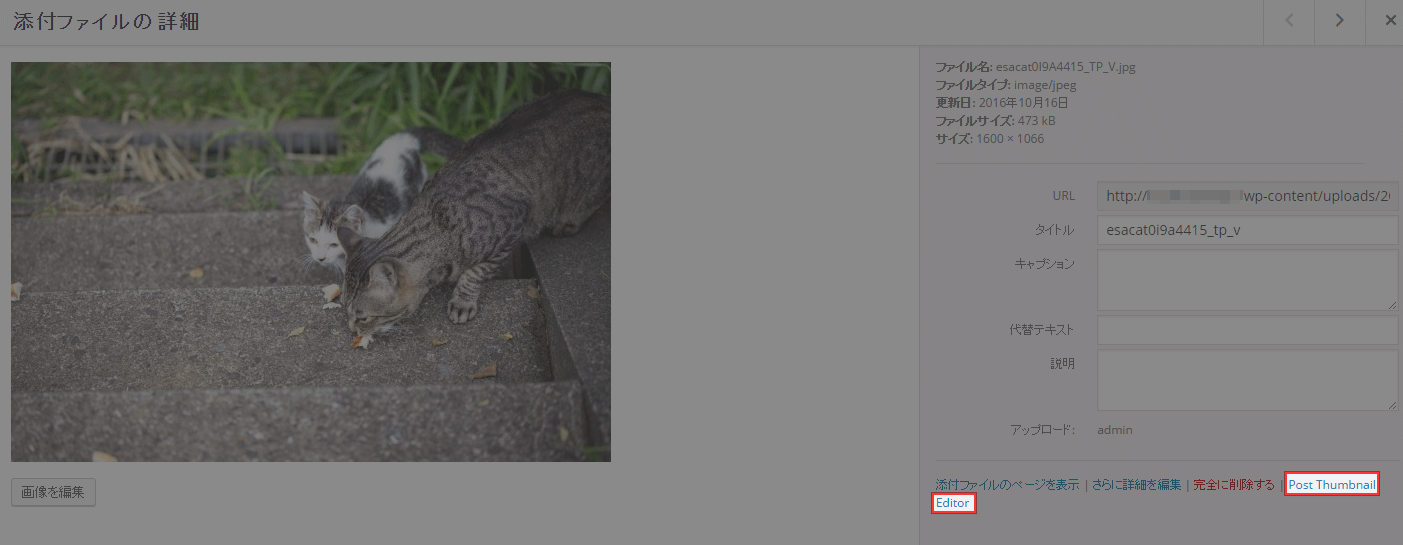
サムネイル画像の表示範囲を自分で指定できるようになるwordpressプラグイン Post Thumbnail Editor Techmemo




Moto Gymkhana World Home Facebook



柔らかい 地金 リング K10 イエローゴールド ホワイトゴールド ピンクゴールド ファッションリング 品質保証書 金属アレルギー 日本製 おしゃれ ギフト プレゼント Mr1125 K10 ココカル 通販 Yahoo ショッピング 即納 最大半額 Www Doctor Plan Com




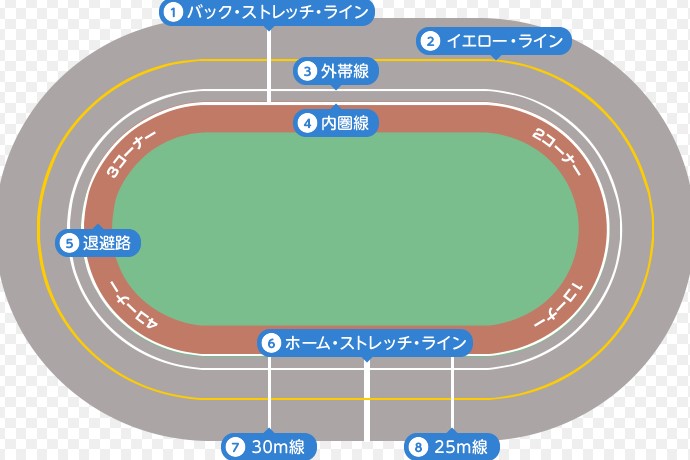
バンクとは 長さの違いはどう影響するの カントってなんの為にあるの 競輪の疑問を徹底解説 競輪の稼ぎ方 脱サラ男勝が教える競輪の稼ぎ方




Adobe Animate Cc 17 1のグローバルスクリプトとサードパーティスクリプト Qiita



柔らかい 地金 リング K10 イエローゴールド ホワイトゴールド ピンクゴールド ファッションリング 品質保証書 金属アレルギー 日本製 おしゃれ ギフト プレゼント Mr1125 K10 ココカル 通販 Yahoo ショッピング 即納 最大半額 Www Doctor Plan Com




開店祝い 中古 ルイ ヴィトン Pdj ダミエコバルト N415 ビジネスバッグ ブリーフケース Gooda掲載 美品 内祝い Femisfera Com




ズボン レディース スキー用ウェア レディース用ウェア スキー Oneill スキー Star スリーグット店oneill ズボン O Oneill O Neill レディース用ウェア オニール




Js 画像をオーバーレイ表示できる Lightbox の新バージョン2 5 の使い方 Jqueryプラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




向こう 正面 What Pweon




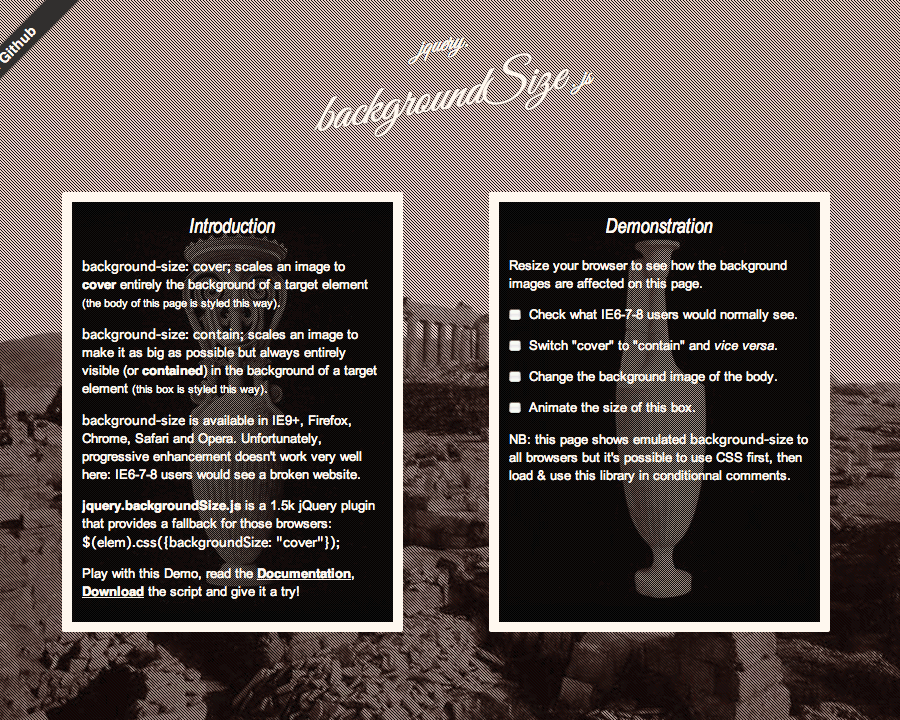
Js Ie7 8でも Background Size Contain が利用できるjqueryプラグイン Jquery Backgroundsize Cssプロパティ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Jqueryに関する記事一覧




サムネイル画像の表示範囲を自分で指定できるようになるwordpressプラグイン Post Thumbnail Editor Techmemo




Jquery Backstretchを使えば超簡単にブラウザサイズに合った背景画像を表示できる Bl6 Jp



背景画像を自動リサイズしてうまくフィットさせられるjqueryプラグイン Backstretch Phpspot開発日誌



沖縄 浦添市の歯科医院 慎次デンタルクリニック 審美治療 ホワイトニング



柔らかい 地金 リング K10 イエローゴールド ホワイトゴールド ピンクゴールド ファッションリング 品質保証書 金属アレルギー 日本製 おしゃれ ギフト プレゼント Mr1125 K10 ココカル 通販 Yahoo ショッピング 即納 最大半額 Www Doctor Plan Com




閉店 静岡おでん 田々 しぞ かおでん でんでん 市ケ谷 おでん 食べログ




天皇賞 アリストテレス逆襲だ ルメール6連続盾制覇へ モチベーション高い 競馬 レース デイリースポーツ Online




激安通販 福俵 小 三重ね 大吉 B 5 メーカー直送 代引不可 001 001




エクアド実践記 エクアド第7回目の実践記録 ライバルが弱い穴場キーワードを絞り込む方法の実践 その他 70歳越えの老人が頑張る実践日誌



当ブログで今まで紹介したjqueryプラグイン25選のまとめ 11 09 12 03 Bl6 Jp



柔らかい 地金 リング K10 イエローゴールド ホワイトゴールド ピンクゴールド ファッションリング 品質保証書 金属アレルギー 日本製 おしゃれ ギフト プレゼント Mr1125 K10 ココカル 通販 Yahoo ショッピング 即納 最大半額 Www Doctor Plan Com




Stretchtips Instagram Posts Gramho Com



タイル状のエフェクトが美しい画像スライダーjqueryプラグイン Jq Tiles




全画面もしくは指定した要素全体に背景画像を表示することができるjqueryプラグイン Backstretch Techmemo




人気の トイレyoutuber 動画 68本 ニコニコ動画




350g Banjo 送料無料 わさび100 沢わさび生sp ラッピング不可 代引不可 同梱不可 イースクエア 15 2個入 Banjo 沢わさび生sp 万城食品




人気の フォーミュラ ニッポン 動画 101本 ニコニコ動画




中古 Korg Micropiano 梅田店 Cdm Co Mz



0 件のコメント:
コメントを投稿